Code review is a crucial process for ensuring code quality and consistency across a project or development team. To ensure an effective code review, a code comparison tool can be used to compare the old code with the updated one.
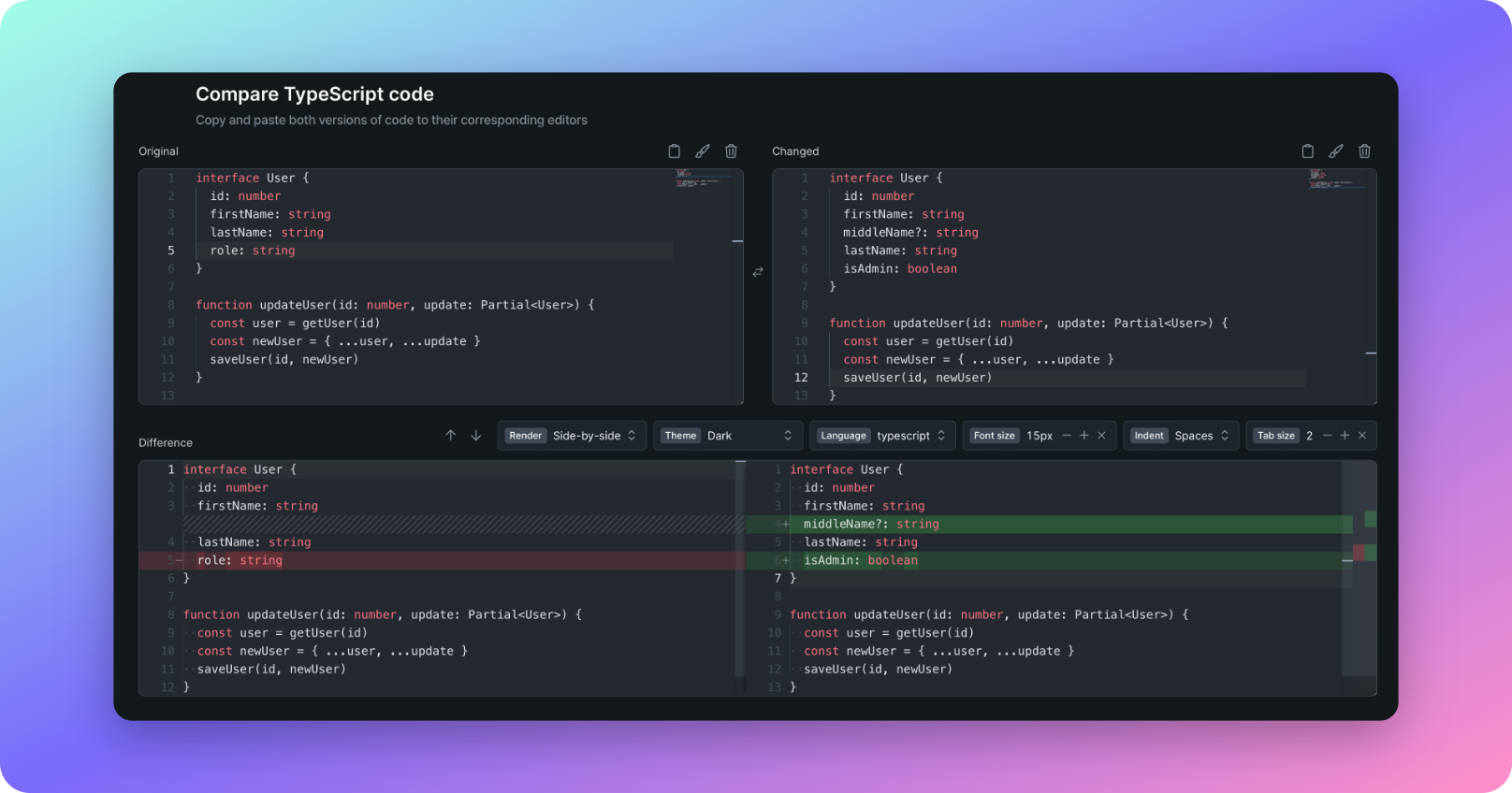
By using the tool, changes in code can be easily identified, allowing for a quick side-by-side comparison of the original code and the new code. The tool highlights the difference between the two versions of the code, indicating which sections of the code have been added, removed, or modified.
A code comparison tool also simplifies the process of ensuring that code is in line with team coding standards and guidelines. Specifically, the tool can be used to automatically detect simple errors, such as missing or extra white spaces, or inconsistencies in formatting, indicating more advanced issues like logical inconsistencies, missing functionality or vulnerabilities.
Apart from identifying the differences between code, a code comparison tool can also be used to identify potential bugs in the code that might have been introduced during the development process. It provides a powerful way to manually check the code and compare it against predefined standard practices for software development.
Compare code changes between different branches or pull requests to ensure code quality and consistency
- Go to TextDiffChecker.
- If not already preselected, change Language in settings to
html. - Copy and paste both versions of the code to their corresponding editors.
- See the differences highlighted instantly and start navigating through them.
- Further tailor settings to your needs.